Nodes Toolbox

Default View
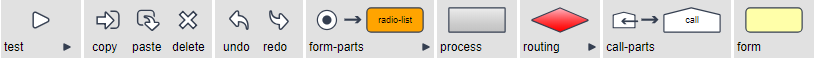
The button bar at the top of the logicnet Viewer is called the Nodes Toolbox. It arranges node buttons together in logical groupings and displays button options based on the framework type on which you base your project. The Nodes Toolbox contains buttons that all relate to creating steps in your logicnet.
Framework-specific Toolbox
Depending on the framework selected for your project, there will be some differences in the Nodes Toolbox choices.
- Standard for all frameworks are the first six buttons for testing (the logicnet), copy paste and delete (after selecting a node in the design), and Undo/Redo that goes back or forward one step over your editing.
- The list of orange form parts (radiolist, checklists, etc.) will have some framework-dependent changes, but mostly stays the same.
- See this section for detailed explanations and examples of each form part
- Report parts (not shown) choices appear when using the LogicNets Assessment Framework. Click here to see what is possible with the most commonly used part (report-item)
- The process parts and routing buttons are standard across all framework choices
- Call-parts is a standard menu but the choices underlying will vary substantially (with the LogicNets Starter App Framework having the most options)
- The yellow form button is restricted to a couple of frameworks only
- With most frameworks there are "Special" nodes listed under a final button (not shown here)
Advanced Configuration
Aside from the default settings by framework listed above, use Designer Profiles to further customize which nodes are displayed in the toolbox (useful for specific applications or user roles where a subset of functionality only is required).
Customize and place tailored nodes in the toolbox with client-specific preset parameters (e.g. a radiolist with Yes and No options preset). Talk to your LogicNets Project Manager for more information on this and see this article.
Reply
Content aside
- 5 yrs agoLast active
- 84Views
-
2
Following
