Smartgrid Repeater

Description
Any UI-heavy applications have some need for repeated input, such as forms that collect the same types of data for different objects, locations, or products. This node and its counterpart "Vertical Repeater", give you the ability to present horizontal or vertical tabular input forms. The sample project linked to below gives you additional guidance on using the repeaters.
Use
The Smartgrid part is located in the call-parts section of the toolbox, and you can use them when you need to collect repeated input. When your users run your application, PLUS and DELETE buttons allow them to add new records or to remove erroneous ones. The system stores this data in a data collection that can be used for downstream calculations or display.

Editor Fields
The Smartgrid node has configuration options on both the call and parameters tabs. The call tab options replicate the options available on a regular call node and call the grid contents, which are in a logicnet, and the collection where the result is stored. The parameters tab provides options that control the behavior and layout of the grid.
Call Tab
| Field Name |
Description/Use |
Type/Options |
Optional/Mandatory |
| Library project |
The logicnet to call can reside in the main project or in a library. Click here for more information on library projects. |
Text |
Optional |
| Logicnet to call |
This is the name of the logicnet that contains the form parts that correspond to the columns on the grid. |
Text |
Mandatory |
| Context path |
This is usually left blank except in applications requiring careful scoping of the data. For example, if you use the same call in multiple places, you would want to add a context path. This would allow each call node to set a different set of values in the context. If you did not add a context path, when a user went to the second call node the application would already show the results of the first. The context path would also be useful if you wanted to use the same collection name for your data. |
Text |
Optional |
| Collection |
Repeating forms use this field to name the array in which the system stores all the form data. |
Collection |
Mandatory |
| Class |
This field references the default templates used by the Smartgrid. It defaults to h_repeating_line_items. |
Text |
Mandatory |
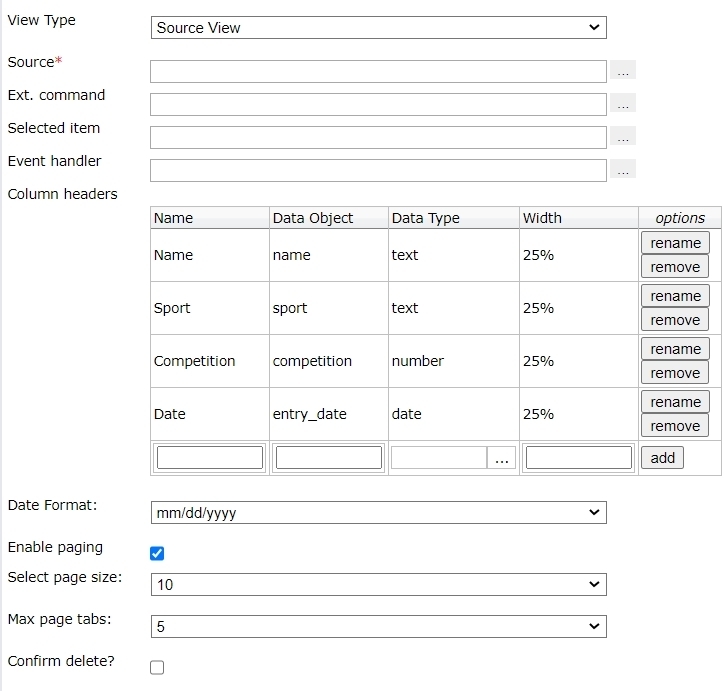
Parameters Tab
- In the Column headers section, add a row for each column in the table, and make sure to specify the correct object name and data type.
- Put the title of the column in the Name field. You can set it as text, or you can set it by using a data object from your data model with the construction. For example, Invoice Amount $(currency).
- The data object and data type must match those items in your data model.
- The system will display the table column widths automatically based on the length of the column titles you assign, and it will adjust automatically based on user input. However, you can choose to specify the relative width of any or all columns instead, as shown below.
- If you expect your table to contain many rows, you may want to click the checkbox for Enable paging. This means the system will only display at one time the number of rows you specify in the Select page size field.
- If you want to show the user a deletion confirmation message before deleting a record from the table, check the Confirm delete box.

Example Project
Download and import the project ASF How-To Guide - Repeating Inputs for guidance on how to set up the vertical or horizontal repeaters, and it also shows you the "Tab Control" part, which provides an alternative UI and more sophisticated tools for repeated inputs.
Reply
Content aside
- 4 yrs agoLast active
- 114Views
-
3
Following
