Report Text

Description
Report-text is a form part in the Assessment Framework that allows you to "echo back" the selections or text entries users make on the left side of the screen to create a report on the right side of the screen. This part offers a text area that can be populated with text, html/URL links, and interpolated variables for use within longer text constructions.
Node Type: This is a form-part node.
Used With: This part is for use with the Assessment Framework.
Editor Fields
| Field Name | Description/Use | Type/Options | Optional/Mandatory |
| HTML enabled | Check this box to open an HTML editor for the text box, which allows you to format text in a variety of ways, including bold, italics, underline, bullet points and numbered lists, symbols, and access to the underlying HTML for review and direct edit. | On|Off | Mandatory |
| Text | Enter the report text here. Text can include variables referenced using the syntax $(my_variable). See the Tips and Tricks section below for creative ways to use this feature. Note: The system HTML-encodes all text inserted using interpolation in the text field to prevent XSS. | Text | Mandatory |
| Skip interpolation | Check this box to leave any $(...) variable references unresolved. | On|Off | Mandatory |
| Escape $(..)-text v7.4+ |
Check this box if your report text includes $(..) variables that should NOT be encoded. For example,
If the text box contains several interpolations only some of which need to be escaped, use the $(html(mytext)) construction to turn off escaping for specific output. |
On|Off On by default (existing nodes) Off by default (new nodes) |
Mandatory |
Tips and Tricks
Display Clickable URLs
To display a clickable link on the report panel, use this form part and the following HTML construction:
Use Interpolation for Text Construction
When the report-item part cannot deliver exactly the text you want to appear on screen, use this form part to create a custom display. This part allows you to string multiple variables together for a verbose report. For example, if your application output is a sentence including multiple variables of different types, you can use the Format Variable part to first convert your outputs into the right (date, list) format, then include them in this node to present on screen generating an output like this:
As of Monday July 1st, 3pm, the sky is blue today, with a few clouds. Rain is expected on Tuesday, Wednesday and Friday .
You can create this string the following entry in the HTML node, preceded by two format variable nodes to define time of day and rain forecast variables:
As of $(time_of_day_formatted), the sky is $(sky_color) today, with $(cloud_cover) clouds. Rain is expected on $(rain_forecast_days_formatted_as_list)
Notes
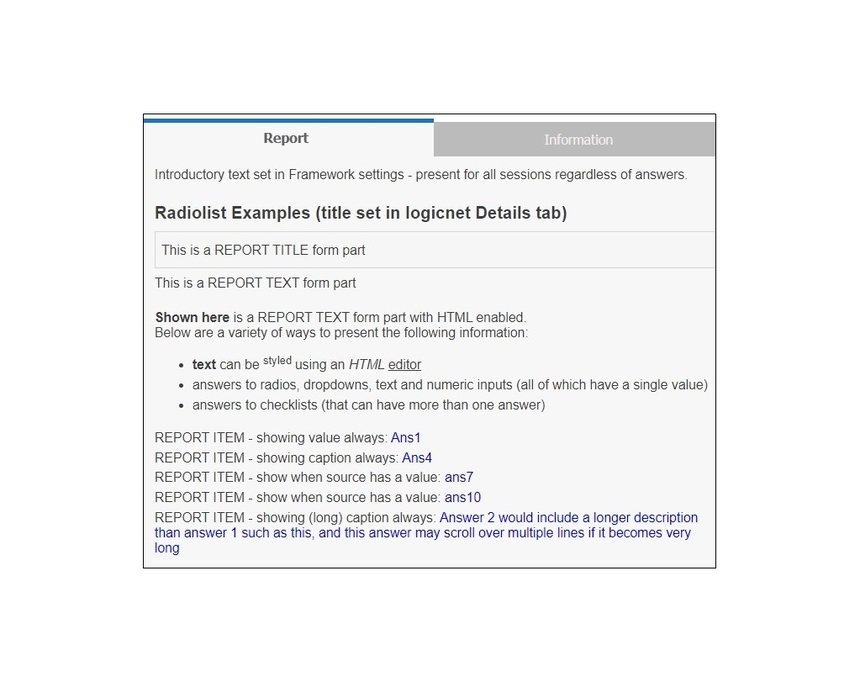
You can use this node for simple text and for text that requires more finely tuned formatting/styling. Click the HTML-enabled checkbox to access the HTML editor for access to customization tools. See the image below for examples.
The URL and Wikipedia buttons will NOT correctly generate URL links in the report panel - see Displaying Clickable URLs above.

Example Project
Download the How-To Guide and Q&A Showcase example project to see various report item nodes configured to create the above output.
Reply
Content aside
- 5 yrs agoLast active
- 95Views
-
4
Following
