Clickable Image Radio List or Checklist

Clickable Image Maps
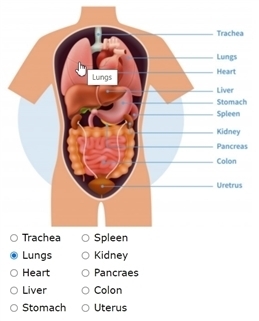
For Release 7.4.5+, you can use an image map with defined areas as a radiolist or checklist input. When clicking on an area, which can be a rectangle, circle, or multi-point polygon, the system translates the click into the selection of an answer option. An example project shows a human body map with clickable areas for heart, lungs, and other parts. You can set the radiolist options to be shown or hidden from view.

For help laying out the clickable areas, there are several free tools available on the internet, including the following:
- https://www.image-map.net/ - This is good for creating simple image maps.
- https://summerstyle.github.io/summer/ - This is a more sophisticated tool for intricate shapes, PLUS the ability to load a set of coordinates and edit.
For some basic information on how clickable maps work in browsers, see this article on HTML image maps.
Implementation Notes:
- Clickable areas should not overlap. Take care to draw the map coordinates accurately.
- Define only one fully enclosed area for each answer option.
- Depending on the image, leave space between areas so the user can easily tell which part of the image is selected.
- Clickable areas will show with a change in mouse style.
- When hovering over a clickable area, the system shows the caption for that answer option as a tooltip.
Clickable Image Example
Download and import this second example project to see the human body as a clickable map supporting a radiolist choice.
Reply
Content aside
- 1 yr agoLast active
- 22Views
-
2
Following
