Logon Framework Project Settings

Description
The Logon Framework has some project-level settings that allow you to customize the opening logon page and display of user meta data. In addition, there are settings that control local login authentication options and the operation of the Request Access screen.
Standard Logon Screens
The user screens accessible from the logon package are as follows:
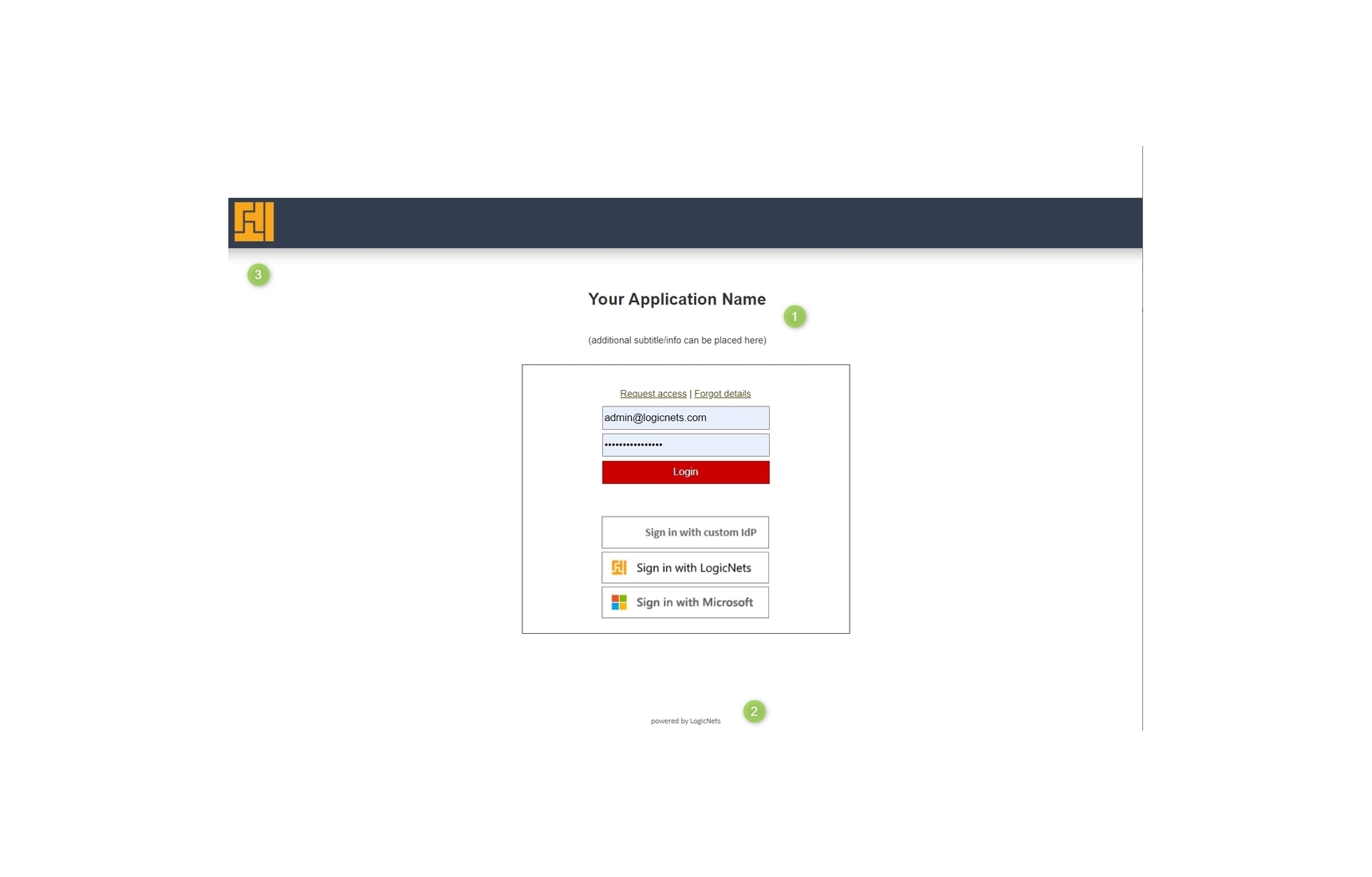
- Logon page
You can easily customize this page with your corporate logo and application title, and you can style your logon page and application with your corporate colors. You can also control the authentication options available to the user. The cookie policy banner is managed using the System Configuration package.

- Request Access Page
This page has options that require/show/hide the company and license code fields and can be styled using CSS.

- Portal Page
This page displays the published applications and tools allocated to the user via the User Management module. You can style it using CSS.

- User Details Pages
Consisting of a view and an edit version of the page, the user details page has an option to lock the company field as display only and can be styled using CSS.

Note that more sophisticated customization of all of the above screens is possible. See the Customized Logon article for more information.
Project Settings
The following table contains information about the customizable settings.
| General Project Settings | Description |
| Title |
The system will display text entered in this field as the title in the standard top bar - Item 1 on the screenshot above. This field can include HTML DIVs that specify CSS classes to allow you to create a customized title layout with your corporate look and feel. |
| Footer Text |
The system will display this text at the bottom of the page - see Item 2 on the screenshot at the top of this article showing "powered by LogicNets". |
| Custom JS |
From the /resources/layout/js folder select any JS file containing your custom JavaScript required for form operation (Advanced). |
| Custom CSS |
From the /resources/layout/js select any CSS file folder containing your custom Cascading Style Sheet required for form operation (Advanced). This file can reference any images, such as your corporate logo, and other styling to create the desired effect on the form. |
| Custom Layout Template |
A custom layout template may be required for specific use cases. This is an advanced feature and you should discuss it with your LogicNets Account Manager if you would like to know more. |
| Initialization Net |
The logicnet listed here will run as part of the start-up initialization of the logon package. This is where you set logic and variables required for the correct operation of your login module. This is also the gateway to a more sophisticated level of customization. See our article on Customized Logon for more information on this. |
| Name of Custom Welcome Form Include |
You can use these fields to display additional tabs and control actions. See Customization Nets/Folders in Assessment for more information about each of these fields. |
| Local Settings | Description |
| Username/password |
|
| Account details requires company information |
Use this option to mandate an entry in the "Company" field when the user is completing the Request Access form. |
| Allow company of user details to be modified |
Use this option to lock the "Company" field so that it cannot be edited by the user. This is useful when your application is used by different departments or organizations and you want to use the "Company" field to control access to a subset of the data. |
| Account request promo or license code |
This setting can be Mandatory, Yes or No depending on how you want the Request Access screen to work. Setting it to Mandatory will require a license code, while the Yes option will make it optional and No will remove the input field from the form. |
| Use Google reCAPTCHA in user request form |
When this option is set to Yes the Google reCAPTCHA is activated in the Request Access form. For this security feature to be operational you must provide the public key in the SystemConfiguration package as part of the setup. |
| oAuth Settings | Description |
| Smart Health (FHI) | This configuration requires changes in the settings files to be functional. Please discuss with your LogicNets Account Manager. |
| Windows Live | This configuration requires changes in the settings files to be functional. Please discuss with your LogicNets Account Manager. |
| This configuration requires changes in the settings files to be functional. Please discuss with your LogicNets Account Manager. | |
| Office365 | This configuration requires changes in the settings files to be functional. Please discuss with your LogicNets Account Manager. |
| Custom | This configuration requires changes in the settings files to be functional. Please discuss with your LogicNets Account Manager. |
| Web Server Authentication | Description |
| Active Directory | |
| Custom SSO Handler | Description |
| SSO Handler Net | Your logicnet referenced here will run when triggered and can be used to provide additional logic and information to support single sign on. To trigger this logicnet, provide a query parameter in the start URL with "action=custom" as per the example below.
https://[domain]/[company_name]/[custom_logon_startcode]?action=custom Note: This is an advanced topic and we therefore suggest discussing your requirements with a LogicNets Technical Representative. |
Reply
Content aside
-
1
Likes
- 4 yrs agoLast active
- 55Views
-
4
Following
